Enhancing images for optimizing your Websites

The Importance of Image Sizing
1. Faster Page Load Times
The loading speed of your website is a critical factor in user satisfaction and search engine rankings. Large, unoptimised images can slow down your site’s performance, leading to higher bounce rates and lower conversions. By resizing and compressing images appropriately, you can significantly reduce loading times, providing a smoother experience for your visitors.
2. Improved Mobile Responsiveness
With an increasing number of users accessing websites on mobile devices, it’s essential to ensure that your images are responsive and adapt seamlessly to different screen sizes. Properly sized images contribute to a more responsive and mobile-friendly design, making your site accessible to a broader audience.
3. Enhanced Visual Appeal
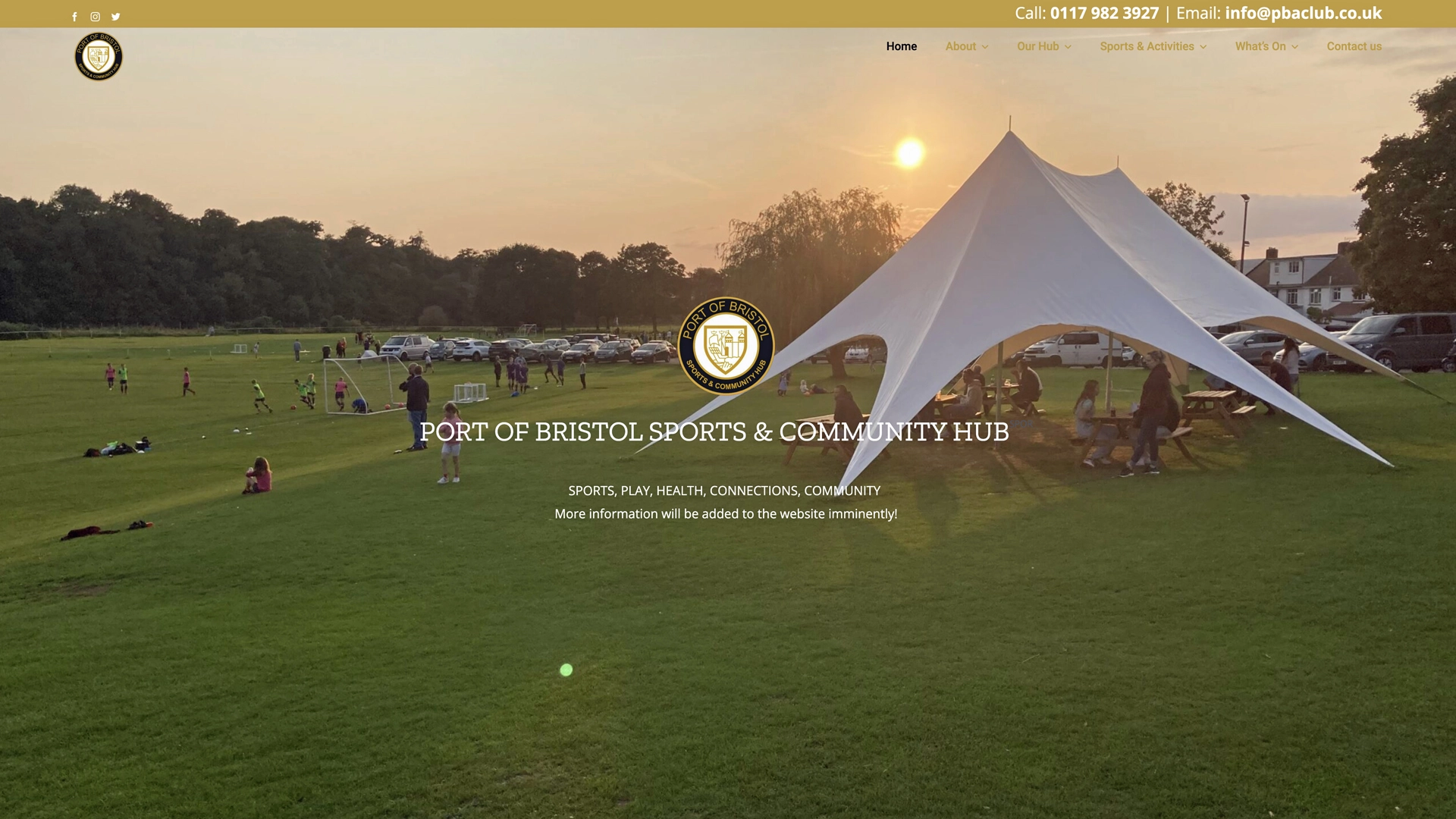
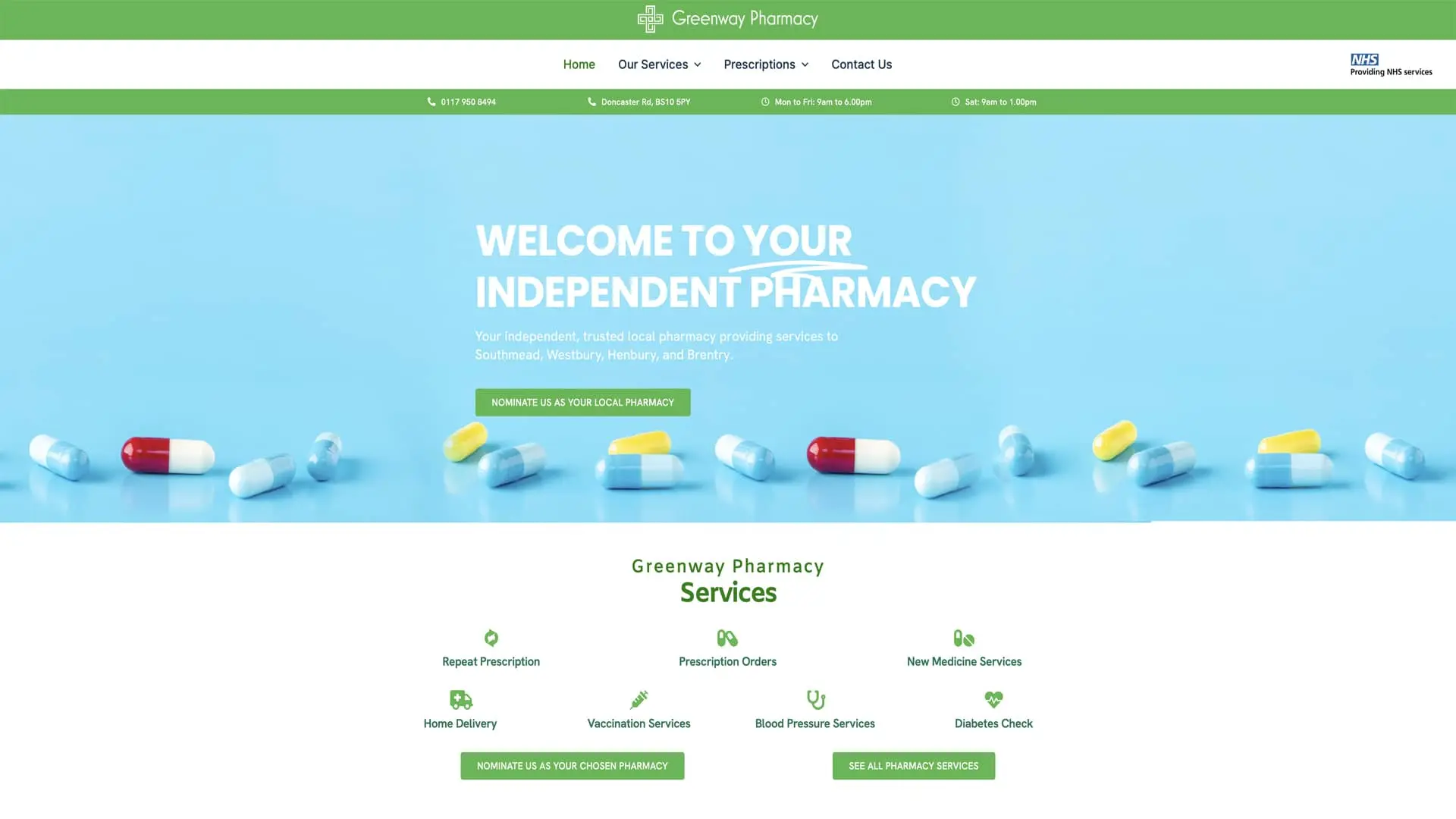
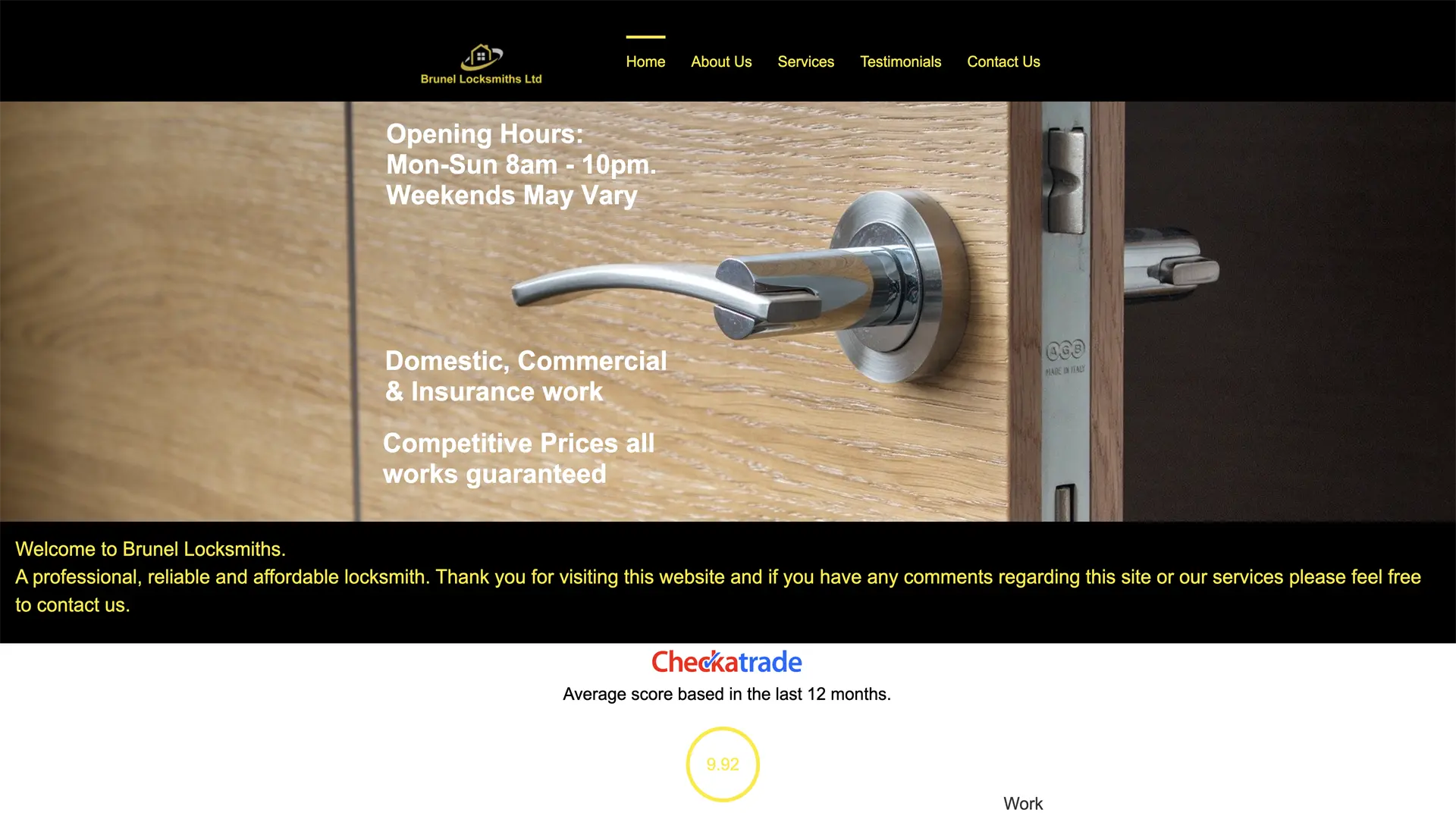
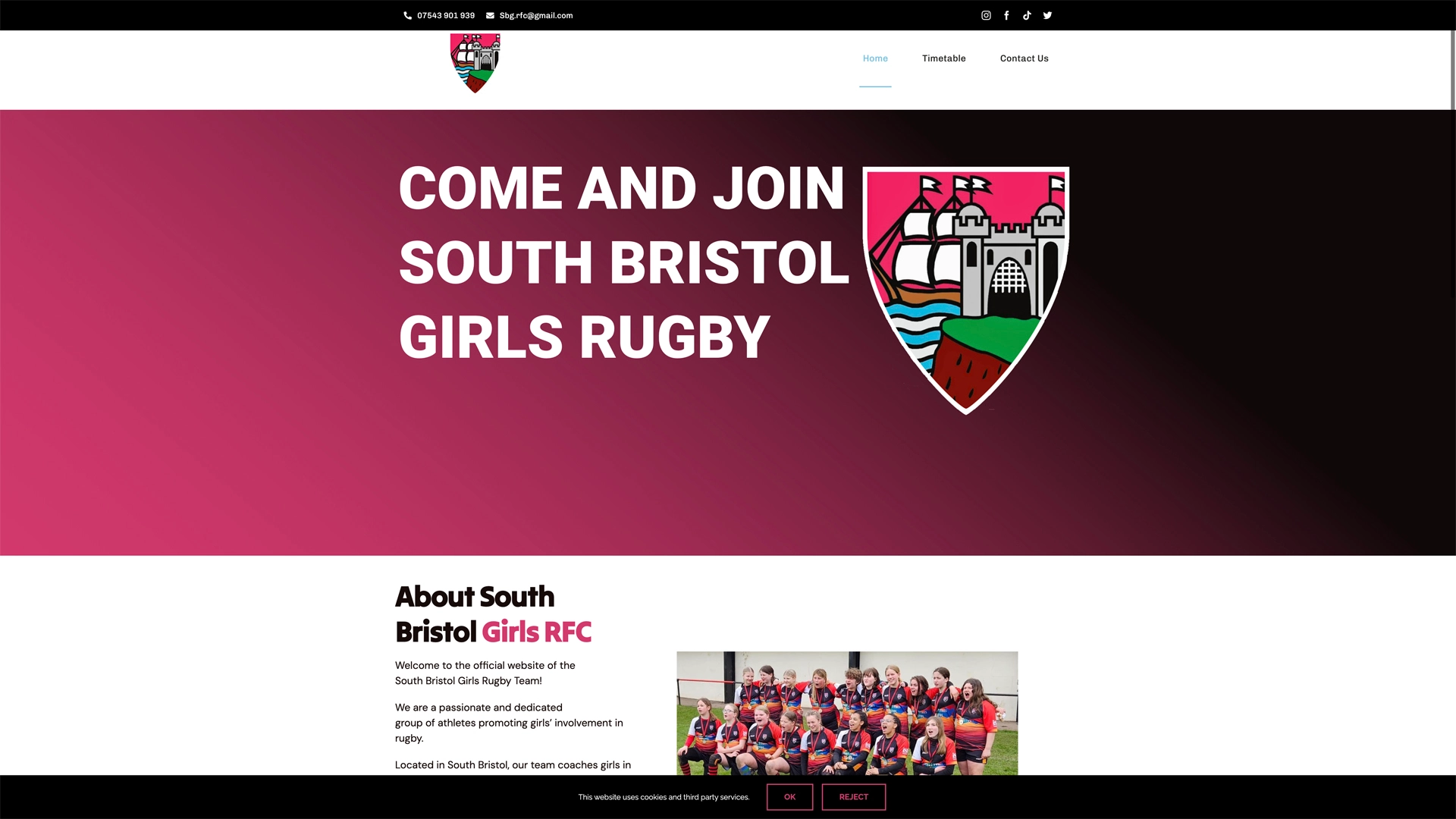
Images are a potent tool for conveying your brand’s message and enhancing the visual appeal of your website. However, if your images are pixelated, stretched, or distorted due to incorrect sizing, they can detract from the overall aesthetic and professionalism of your site. Proper image sizing ensures that your visuals look sharp and attractive.
Tips for Optimising Images
1. Choose the Right Image Format
Selecting the appropriate image format can significantly impact file size and quality. For photographs and complex images, use JPEG, while PNG is ideal for graphics, icons, and images with transparency. Choose the format that best suits your content to balance quality and file size.
2. Resize Images to Fit
Before uploading images to your website, resize them to the exact dimensions needed for your design. Avoid relying on HTML or CSS to resize images, as this can lead to slower loading times. Use image editing software like Photoshop or online tools to ensure precise dimensions.
3. Compress Images
Compression reduces the file size of images without compromising quality. Various image compression tools and plugins are available that can help you achieve optimal compression levels. Balancing compression with quality is essential to maintain visual clarity.
4. Use Responsive Images
Implement responsive image techniques, such as the “srcset” attribute in HTML, to serve different image sizes based on the user’s device and screen resolution. This ensures that your website adapts gracefully to various screen sizes and resolutions.
5. Consider Lazy Loading
Lazy loading is a technique that loads images only when they become visible on the user’s screen, reducing initial page load times. Most content management systems and web development frameworks support lazy loading, making it an effective way to optimise image loading.
Conclusion
Image sizing is a fundamental aspect of website design that should not be underestimated. By properly sizing and optimising your logos, icons, and images, you can enhance your website’s performance, improve user experience, and make a positive impression on your visitors.
In a competitive online landscape, where user expectations for speed and aesthetics are high, taking the time to optimise your images for web usage is an investment that pays off in increased engagement, improved search engine rankings, and overall website success. So, the next time you embark on a web design project, remember that image sizing is a small but critical detail that can make a significant difference in your website’s performance and appeal.