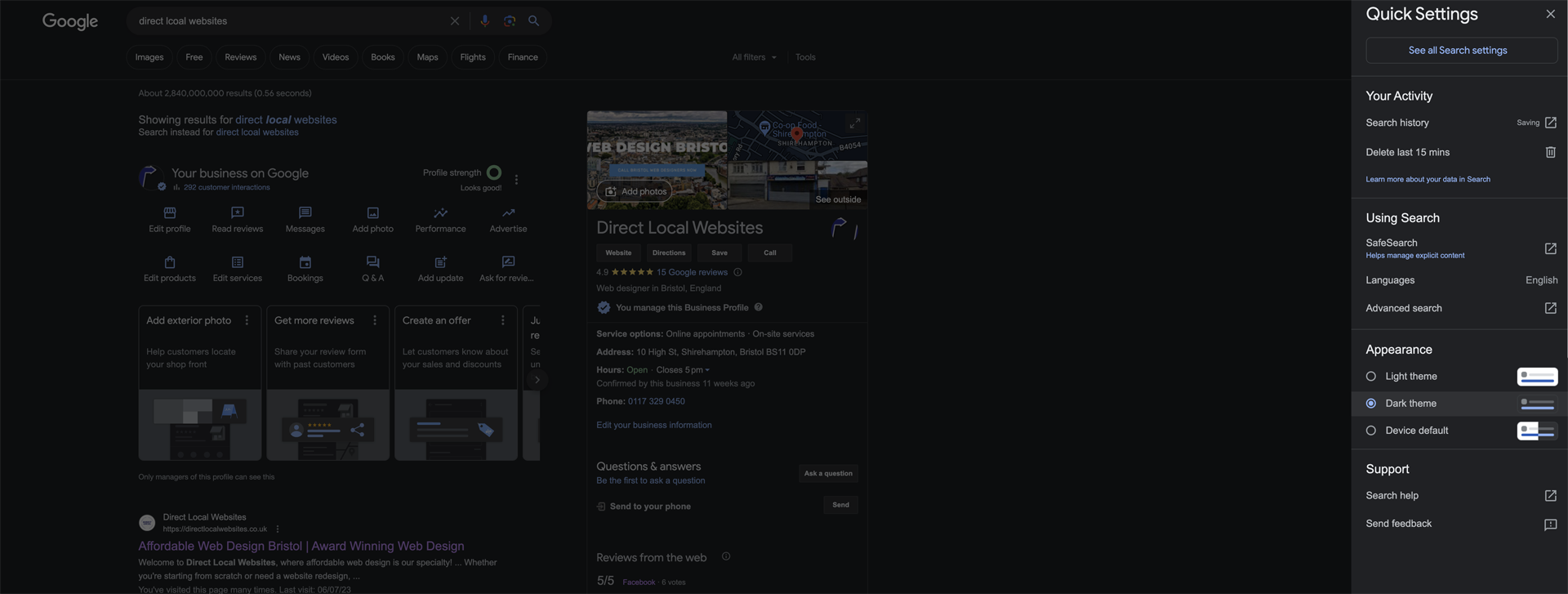
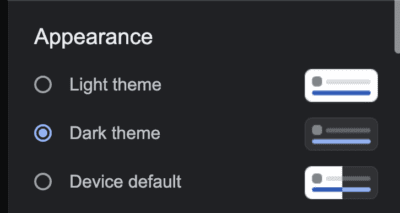
Dark mode Vs light mode

Pros and Cons of Implementing Dark Mode on Websites
Introduction
Websites have become an integral part of our lives in today’s digital age. With advancements in technology and design, website owners constantly seek to enhance user experience by providing options that cater to individual preferences. One such feature that has gained significant popularity in recent years is dark mode. In this article, we will delve into the pros and cons of implementing dark mode on websites, examining how it can impact user engagement and overall website performance.
Understanding Dark Mode
Dark mode, also referred to as night mode or dark theme, is a color scheme that utilizes darker backgrounds with lighter text. It aims to reduce eye strain, particularly in low-light environments, while offering a visually appealing alternative to the traditional light mode. Dark mode has gained traction across various digital platforms, including operating systems, mobile apps, and websites.
gained traction across various digital platforms, including operating systems, mobile apps, and websites.
Pros of Dark Mode
1. Enhanced Visual Experience
Provides users with a visually striking and immersive experience. The high contrast between dark backgrounds and light text enhances readability and reduces eye strain, especially in dimly lit environments. This improvement in user experience can significantly boost engagement and overall satisfaction.
2. Extended Battery Life (for OLED Displays)
Can prove particularly advantageous for devices equipped with OLED (Organic Light-Emitting Diode) displays. OLED screens individually light up each pixel, and dark pixels consume less power compared to bright ones. By incorporating dark mode, websites can help conserve battery life on devices with OLED screens, thereby enhancing the user experience.
3. Aesthetically Pleasing
Dark mode possesses an undeniable aesthetic appeal. It can bestow a modern and sleek look upon websites, creating a sense of elegance and sophistication. This visual allure contributes to a positive brand image and resonates with users who appreciate a more stylish and contemporary design.
4. Accessibility Considerations
For individuals with visual impairments or sensitivity to bright light, dark mode can be transformative. By providing an alternative color scheme that is easier on the eyes and improves readability, dark mode ensures an inclusive browsing experience. Implementing dark mode allows websites to make their content more accessible to a wider audience.
Cons of Dark Mode
1. Compatibility Challenges
While dark mode continues to gain popularity, not all websites and web applications are effectively optimized to support it. Poor implementation can result in compatibility issues, such as problems with text readability, overlapping elements, or broken designs. Ensuring that all elements of the website are well-adapted to dark mode demands careful attention, making the process time-consuming and resource-intensive.
2. Design Limitations
It can introduces design limitations that may impact the overall user experience. Colors, imagery, and other visual elements need to be carefully considered and adjusted to maintain clarity and legibility in dark mode. Achieving a consistent and harmonious design across both light and dark modes can be challenging, particularly for websites with complex layouts or intricate visual branding.
3. Lack of Standardization
Dark mode is still relatively new, and there is no standardized implementation across platforms and browsers. Consequently, websites may need to adapt their dark mode design to accommodate different devices, operating systems, and user preferences. This lack of standardisation adds complexity to the development process and necessitates ongoing maintenance and updates.
4. Impact on Content Presentation
Certain types of content, such as images and videos, may not be as visually appealing. Colors may appear washed out, details may be lost, and the overall impact of the content can be diminished. Websites that heavily rely on visual media may need to consider alternative approaches or provide specific optimizations for dark mode to maintain content quality.
Conclusion
In conclusion, dark mode offers several advantages and considerations for website owners. It enhances the visual experience, improves accessibility, and contributes to an aesthetically pleasing design. However, it also presents challenges in terms of compatibility, design limitations, and lack of standardisation that require careful attention. By carefully evaluating the pros and cons and making informed decisions, website owners can leverage dark mode to create engaging and inclusive experiences for their users. Even the new Twitter, Threads has adapted for the dark mode theme, did i mention we are also both social media platforms? Give us a follow!